对于许多梦想踏入网页开发世界的小伙伴来说,最初的道路往往充满了困惑:代码怎么写才对?效果怎么看才直观?遇到问题又该向谁求助?别担心,今天我要向大家隆重介绍一款能彻底改变你学习体验的网页教学编辑器——它不仅能让你实时编辑、实时预览,更有强大的AI编程导师随时待命,助你轻松入门,高效进阶!
为什么你需要这款编辑器?
传统的学习方式往往是在多个窗口间切换,一边是代码编辑器,一边是浏览器,再加上各种教程文档,手忙脚乱不说,反馈也不够及时。而这款专为初学者设计的网页教学编辑器,将所有核心功能整合在同一个界面,让你专注于学习和创造本身。
核心功能亮点,让你爱不释手!
这款编辑器不仅仅是一个简单的代码输入工具,它集成了众多强大且贴心的功能:
1. 所见即所得:实时编辑与预览
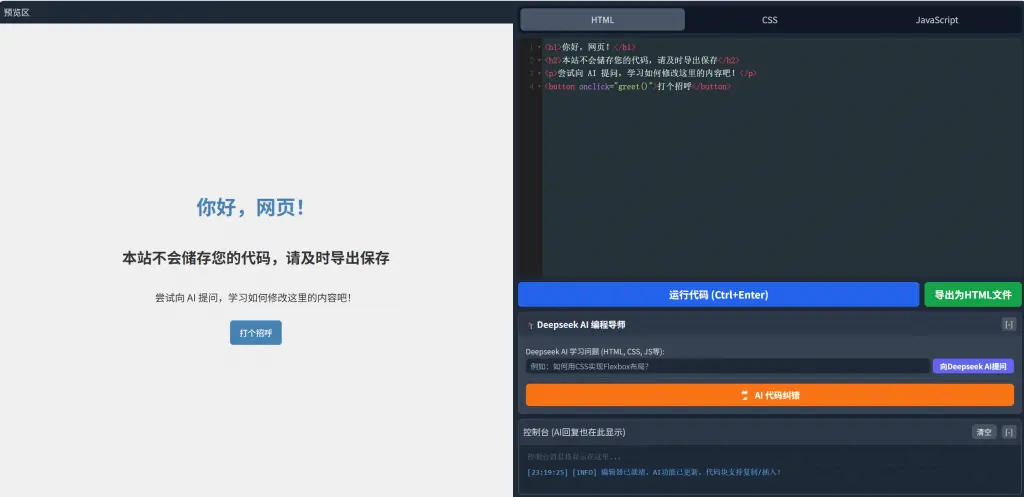
![实时预览界面截图]
左侧是你的代码编辑区,右侧则是实时预览窗口。你输入的每一行HTML、CSS、JavaScript代码,都会在预览区即时生效(经过智能防抖处理,避免频繁刷新),让你立刻看到修改带来的变化。这种即时反馈对于理解代码如何影响最终效果至关重要。
2. 专业级编辑体验:媲美VS Code的核心功能

我们采用了强大的CodeMirror内核,为你带来:
- 语法高亮:HTML, CSS, JavaScript代码清晰分明,一目了然。
- 行号显示:方便定位和交流。
- 代码折叠:轻松管理大段代码,保持界面整洁。
- 括号/标签自动匹配与闭合:减少低级错误,提升编码效率。
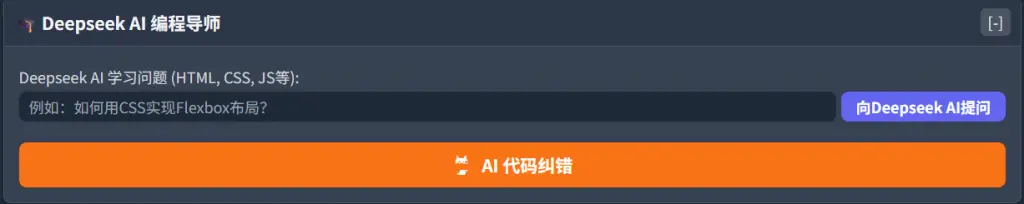
3. 你的私人AI编程导师:DeepSeek API强力驱动

这绝对是这款编辑器的王牌功能!我们集成了先进的DeepSeek AI模型,通过安全的PHP后端代理(保护您的API密钥),为你提供:
- 统一AI学习提问:无论是HTML结构、CSS样式还是JavaScript逻辑,你都可以在同一个输入框向AI提问,获取详细的解释和代码示例。
- AI代码纠错:遇到难题了?写了一段代码却不知道哪里出错?一键点击“AI代码纠错”,AI会分析你当前编辑器中的所有HTML, CSS, JS代码,指出潜在问题,并给出修正建议和详细解释。
- 智能代码块交互:AI导师的回答如果在控制台中包含代码块,这些代码块会以美观的格式高亮显示。更棒的是,每个代码块右上角都会有“复制”和“插入到编辑器”按钮!
- 一键复制:轻松将AI提供的示例代码复制到剪贴板。
- 智能插入:点击“插入到编辑器”,AI提供的代码会自动识别语言(如HTML, CSS, JavaScript),并追加到你当前对应语言的编辑器中,省去手动切换和粘贴的麻烦。
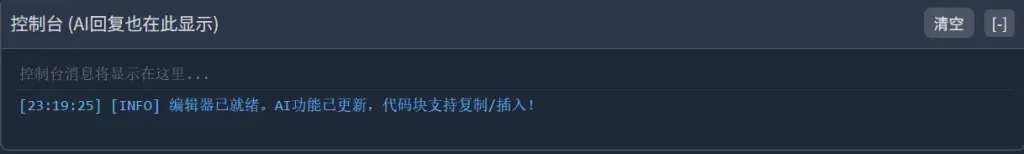
4. 透明的“大脑”:实时控制台输出

预览页面中的所有console.log()信息、警告、错误,以及AI导师的详细回复,都会清晰地显示在可拖拽、可折叠的控制台区域。AI的回复如果包含Markdown格式,也会被优雅地渲染,代码块尤其清晰。
5. 灵活的界面布局:可拖拽、可折叠的面板
AI编程导师面板和控制台面板都支持自由拖拽和一键折叠。你可以根据自己的屏幕空间和使用习惯,随意调整它们的位置和显示状态,打造最舒适的工作区。
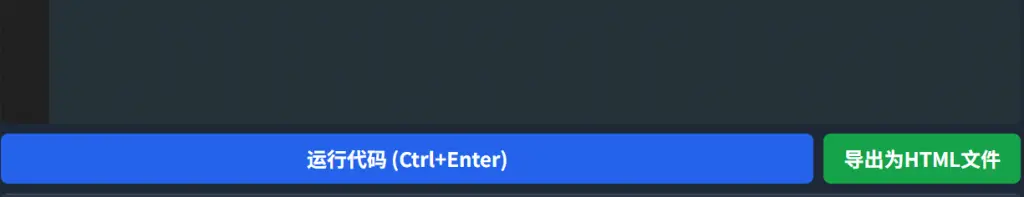
6. 成果即刻拥有:一键导出HTML

当你完成一个阶段的学习或一个小项目,可以点击“导出为HTML文件”按钮,将你编写的所有HTML、CSS和JavaScript代码打包成一个独立的可运行HTML文件,方便你保存、分享或部署。
专为初学者设计,简单易上手
我们深知初学者的不易,因此这款编辑器的所有设计都以简单直观为出发点。无需复杂的环境配置,下载HTML文件用浏览器打开即可开始你的网页开发之旅(AI功能需要你本地或服务器有PHP运行环境来支持后端代理)。
现在就开始你的高效学习之旅吧!
还在等什么?如果你渴望快速掌握网页开发技能,如果你希望在学习的道路上有一个智能、耐心的伙伴,那么这款AI驱动的网页教学编辑器绝对是你的不二之选!
我们相信,通过这款编辑器,你的网页开发学习之路将变得前所未有的轻松和有趣。快来体验吧,未来的网页大神就是你!
你对这款编辑器有什么建议或期待吗?欢迎在评论区留言告诉我们!
[本文由Gemini自动生成]



参与讨论